Spring 2016 Pathfinder: Project Tango – Interactive Visualization of data from Tango using Paraview
By:
Tuong Vu (E&C – Sensors, Actuators and Power)
Peiyuan Xu (Project Manager)
Table of Contents
Introduction:
Google tango tablet can perform depth perception by using point cloud app, however, the source code of point cloud app is written in Java with different modules. This blog post assumed the reader has no experience in Java programming, yet they can still extract data out from point cloud app. Paraview is an program on PC that offers alternate method to manipulate point cloud data, while the other method would involve changing the Google tango Source code.
Paraview and VTK:
Paraview is a program run on the foundation of C, python, and Java language. Paraview version 4.01 was design for google tango project. VTK (Visualization Toolkit) is used to create digital filter in order to exclude any unnecessary point cloud data gather by Paraview.
For reference of how to set up Paraview on both PC and Tango tablet, see here
Testing Results:
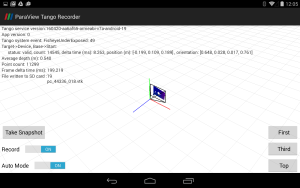
The above picture is a screenshot of Paraview Tango Recorder App. On the left side, There is a scroll button “record” that can be turned on and start recording the point cloud image.
Then turn on the “Auto Mode” button, it will start scanning the area and capturing point cloud images. The “Take Snapshot” button will only take one image.
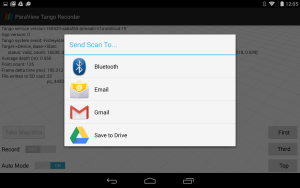
Once the “Record” button turned off, the app will save the files in VTK format and send them via Bluetooth or through Wi-Fi to emails or Google Drive. In order to process the data on PC, we choose to save to Google Drive and then import the files to Paraview program.
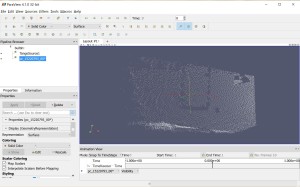
In the Paraview program, you can 3D view the point cloud data. if you record the data in “Auto Mode”. you can enable the animation view and see the video. Paraview has some build in filter that you can use to filter out the point cloud data, however, most of the filter applications are designed for 3D indoor mappings. Next step for us is to research into VTK library and learn to build our custom filter to filter out the irrelevant data and only leaves a single point or an area that we are interested.
Task for future semester
After paraview and VTK filter all points, the specific point needed to be transferred to Arxterra app. Arxterra app will use the depth information from point cloud to drive pathfinder.
VTK example code :
#include <vtkSphereSource.h>
#include <vtkPolyData.h>
#include <vtkSmartPointer.h>
#include <vtkPolyDataMapper.h>
#include <vtkActor.h>
#include <vtkRenderWindow.h>
#include <vtkRenderer.h>
#include <vtkRenderWindowInteractor.h>
int main(int, char *[])
{
// Create a sphere
vtkSmartPointer<vtkSphereSource> sphereSource =
vtkSmartPointer<vtkSphereSource>::New();
sphereSource->SetCenter(0.0, 0.0, 0.0);
sphereSource->SetRadius(5.0);
vtkSmartPointer<vtkPolyDataMapper> mapper =
vtkSmartPointer<vtkPolyDataMapper>::New();
mapper->SetInputConnection(sphereSource->GetOutputPort());
vtkSmartPointer<vtkActor> actor =
vtkSmartPointer<vtkActor>::New();
actor->SetMapper(mapper);
vtkSmartPointer<vtkRenderer> renderer =
vtkSmartPointer<vtkRenderer>::New();
vtkSmartPointer<vtkRenderWindow> renderWindow =
vtkSmartPointer<vtkRenderWindow>::New();
renderWindow->AddRenderer(renderer);
vtkSmartPointer<vtkRenderWindowInteractor> renderWindowInteractor =
vtkSmartPointer<vtkRenderWindowInteractor>::New();
renderWindowInteractor->SetRenderWindow(renderWindow);
renderer->AddActor(actor);
renderer->SetBackground(.3, .6, .3); // Background color green
renderWindow->Render();
renderWindowInteractor->Start();
return EXIT_SUCCESS;
}
This code filters the pixels to make white sphere and green background. The idea of this approach is trying to use the image processing and filtering method to get the point cloud data we want and on some level avoid Java Programming and modifying the point cloud app.
Source Materials:
- VTK example code: http://www.vtk.org/Wiki/VTK/Examples/Cxx/GeometricObjects/Sphere
- Paraview Setup: https://blog.kitware.com/interactive-visualization-of-google-project-tango-data-with-paraview/
- Image: http://ngcm.soton.ac.uk/blog/images/training/2015-06-24-VTK-logos.png